
Xin chào các bạn! Nay mình xin chia sẻ đến bạn đoạn mã nguồn Web tỏ tình dành cho bạn nào mong muốn hết FA hay là dành tặng 1 nửa của mình một món quà nhỏ nhoi mà chỉ có dân IT mới có những sáng tạo như vậy. Ngoài những món quà mang giá trị vật chất thì đây là món quà mang giá trị tinh thần giúp đôi nữa lại gần nhau hơn.
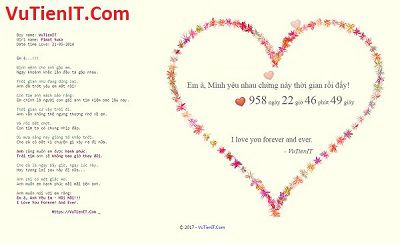
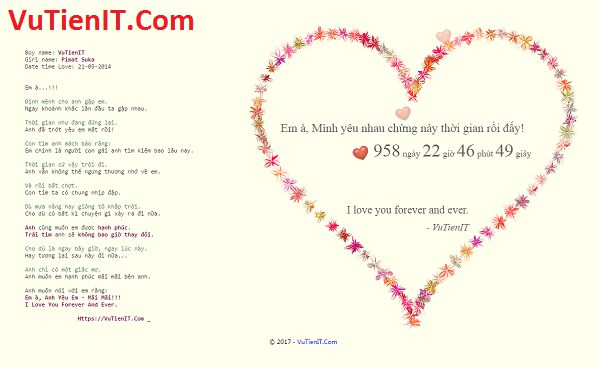
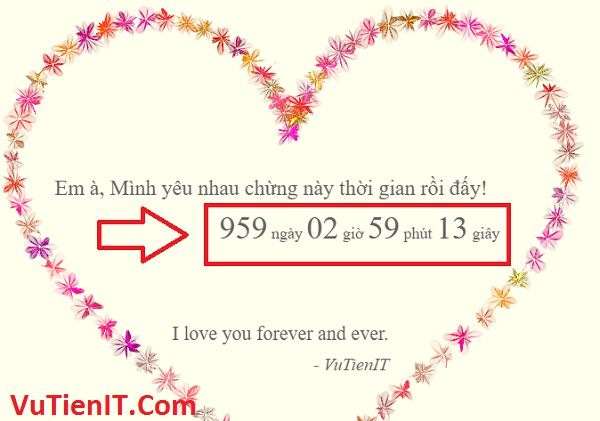
Oke không lan man nữa mình sẽ đi vào chủ đề chính luôn. Ở đây ta sẽ có giao diện như thế này!

Để hiểu rõ cách hoạt động của giao diện này chạy như thế nào bạn có thể xem demo bằng link dưới đây là bạn sẽ hiểu!
Demo: https://vutienblog.com/vutienit/
Nếu bạn cảm thấy giao diện cũng như ưa thích nó thì bạn có thể xem hướng dẫn mình dưới đây cách để thay đổi các đoạn chữ cũng như hiệu ứng của nó, còn nếu bạn không hài lòng thì bạn có thể bỏ qua nhé!
Bạn có thể download toàn bộ source code bằng link Google Drive dưới đây! Dung lượng nó khoảng 10MB thôi.
Hướng dẫn cách chỉnh sửa Code Tỏ Tình Dễ Thương
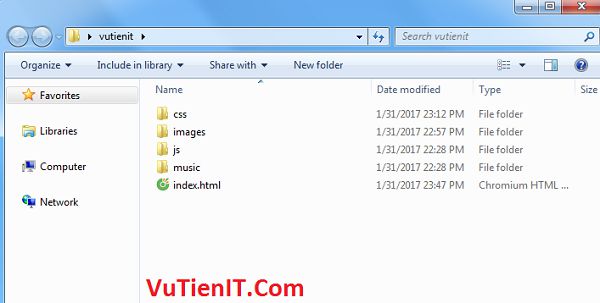
Khi bạn tải đường Link mình để bên trên về sau đó giải nén ra bạn sẽ được các thư mục như hình dưới đây.

Mình sẽ giải thích từng thư mục một cho bạn dễ hiểu cũng như dễ tiếp cận hơn
- css: Trong thư mục này sẽ có 1 file có tên là default.css giúp bạn có thể chỉnh sửa lại giao diện của mình bằng CSS
- images: Thư mục chứa hình ảnh
- js: Chứa các File Javascript giúp tạo ra các hiệu ứng chữ chạy cũng như hình trái tim và tính thời gian mà 2 bạn làm quen
- music: Chứa một file nhạc định dạng .mp3 khi bạn chạy giao diện nên thì đoạn nhạc này sẽ tự động phát
- index.html: Tập tin chạy chính
Chú thích:
- Tất cả mã nguồn trên chỉ có Html, CSS, Javascript. Chính vì điều này bạn có thể khởi chạy trên môi trường local. Có nghĩa là sao? Nghĩa là bạn có thể giải nén ra và click đúp file index.html bằng một trình duyệt nào đó trên máy tính bạn để khởi chạy nên thôi. Không nhất thiết phải sử dụng dụng đến môi trường Web động để khởi chạy.
- Mình sẽ hướng dẫn bạn cách để chỉnh sửa dữ liệu đang có trong file Index.html thôi. Vì nó không khó lắm nếu bạn không có kiến thức về lập trình Web tĩnh. Còn bạn nào đã học cũng đã có kiến thức nền tảng Web rồi thì bạn có thể Cusom chỉnh sửa lại các hiệu ứng, giao diện theo ý của các bạn.
- Mình khuyến khích bạn sử dụng một công cụ nào hỗ trợ đọc mã Web dễ hơn. Ở đây mình sử dụng công cụ Notepad++ bạn có thể sử dụng bất kì công cụ nào cũng được nguyên sao bạn quen trình soạn thảo đó.
Oke mình chúng ta cùng bắt đầu nào!
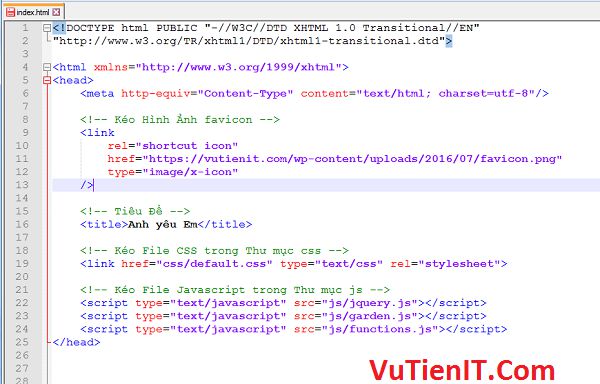
Bạn tiến hành mở file Index.html bằng trình soạn thảo nào đó. Bạn sẽ được các đoạn mã như hình dưới.
Phần Head
Hình ảnh dưới mình đã mô tả chi tiết việc làm sao để kéo các mã css, js, từ thư mục khác vào File Index.html rồi. Bạn có thể để nguyên như thế không cần phải chỉnh sửa gì cả.

Nếu máy tính bạn không kết nối được hình ảnh thì khi chạy file index.html thì sẽ không có biểu tượng favicon trên thanh tiêu đề. Để hiện ảnh trên thanh tiêu đề mà không có mạng thì cũng đơn giản thôi bạn hãy copy file ảnh nào đó có kích thước 16×16 cho vào thư mục images và thực hiện thay thế đoạn mã
<link rel="shortcut icon" href="https://vutienblog.com/wp-content/uploads/2016/07/favicon.png" type="image/x-icon"/>
Thành đoạn dưới đây
<link rel="shortcut icon" href="images/hinhAnhCuaBan" type="image/x-icon"/>
Trong đó hinhAnhCuaBan là tên ảnh của bạn và có phần mở rộng là định dạng gì đó ví dụ như là
favicon.png
Thực ra thì không các đoạn mã trên thì “chợ vẫn đông” thôi. Không có cũng chẳng sao cả.
Phần tiêu đề “Anh yêu Em” bạn có thể thay đổi đoạn chữ nào đó mà bạn muốn. Nó sẽ hiện thị trên thanh tiêu đề của trình duyệt.
Còn các đoạn mã kéo các file css, js thì bạn không cần phải sửa đổi gì cả.
Phần Body
1. Thứ nhất
Trong phần Body có đoạn mã như dưới đây
<audio autoplay="autopaly">
<source src="music/lamvoanhnhe.mp3" type="audio/mp3">
</audio>
Đoạn mã này bạn giúp bạn chạy đoạn nhạc khi giao diện được hiện nên. Nếu bạn không muốn có nhạc thì bạn hãy xóa bỏ phần này đi. Ngược lại nếu bạn muốn thay đổi một bài hát nào đó thì bạn có thể copy bài hát đó cho vào thư mục music. Tên bài hát đó bạn hãy viết liền và không dấu nhé giống như trên sẽ là lamvoanhnhe.mp3. Nếu tên bài hát bạn đặt khác tên lamvoanhnhe.mp3 thì trong đoạn mã trên bạn hãy sửa lại tên cho đúng nhé! Không thì nó không chạy được bài hát đó đâu.
2. Thứ hai
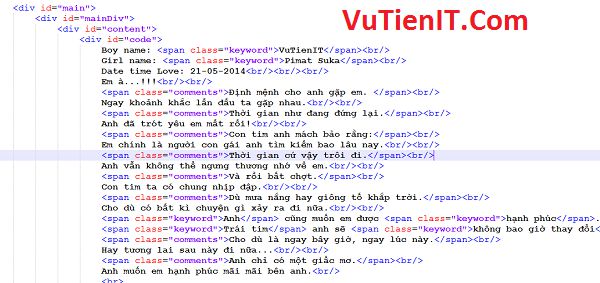
Tiếp theo các đoạn chữ tán tỉnh phía dưới thì bạn có thể thay đổi thành chữ gì bạn muốn cũng như bạn có thể xóa bỏ đoạn chữ đó đi cũng được.

Ở đây bạn cần lưu ý nếu muốn xóa bỏ dòng nào đó thì bạn hãy xóa cả mã nó nhé! Nghĩa là, giả sử bạn muốn xóa bỏ dòng này.
<span class="comments">Thời gian cứ vậy trôi đi.</span><br/>
Thì bạn hãy xóa cả nhé chứ đừng xóa như là
Thời gian cứ vậy trôi đi.</span><br/>
Vì bạn chỉ mới xóa bỏ thẻ đóng span chứ chưa xóa xóa cả thẻ mở của nó
Ở đây nếu bạn muốn chạy hiện thị khoảng cách thì bạn sử dụng đoạn mã sau. Đoạn mã dưới đây tương đương 1 khoảng trắng trên bàn phím
<span class="placeholder"/>
Chứ bạn không thể sử dụng dấu cách trên bàn phím cũng như không thể sử dụng ký tự đặc biệt của dấu cách là
Bởi vì đoạn mã Javascript đọc để chạy hiệu ứng chữ nó sẽ không hiểu được đó là khoảng trắng.
3. Thứ ba
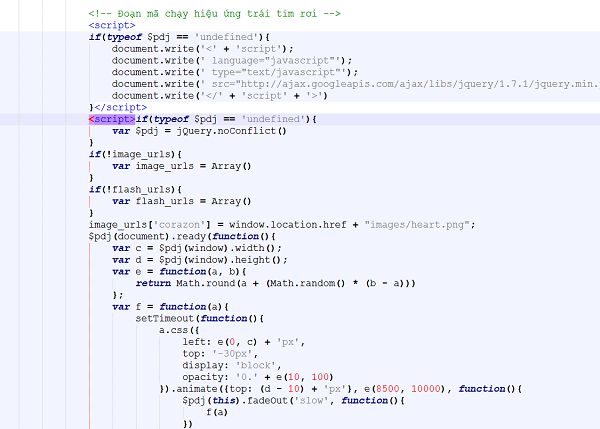
Tiếp theo bạn có để ý thấy hiệu ứng trái tim rơi trên trình duyệt khi bạn chạy trương trình nên không? Nó là đoạn mã này

Đoạn mã này nó sẽ kéo dài đến hết thẻ đóng body. Bởi vậy nếu bạn không muốn hiệu ứng trái tim đang rơi thì bạn có thể xóa đi.
Lưu ý: Để trái tim có thể rơi được nó đòi hỏi phải sử dụng jQuery mới chạy được. Bởi vậy mới có dòng mã dưới
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
Nếu bạn chạy trên máy tính không có kết nối internet thì hãy truy cập đường dẫn trên và save các đoạn code đó lại với tên như sau jquery.min.js sau đó bạn copy bỏ vào thư mục js. và sửa đường dẫn trên thành
src="js/jquery.min.js
là được.
4. Phần 4
Để tính được thời gian mà 2 bạn đã yêu nhau thì bạn hãy tìm đến dòng có đoạn code sau trong file index.html
together.setFullYear(2014, 5, 21);
Như bạn thấy mình để là ngày 21/5/2014. Thì tức là hệ thống sẽ tựng động tính thời gian hiện tại trừ đi thời gian mà 2 bạn đã yêu nhau là sẽ ra kết quả yêu trong bao lâu. Bạn hãy thay số 2014 thành năm của bạn muốn thay đổi, 5 là tháng và tương tự 21 là ngày thì hệ thống sẽ tựng động tính cho bạn và hiện thị trên trình duyệt như thế này.

Cũng khá là đơn giản phải không nào?
Như vậy thì mình đã đã hướng dẫn cơ bạn cách chỉnh sửa đoạn mã trên rồi. Cơ bản thì không khó lắm. Nếu bạn muốn thay đổi giao diện như là background, hay màu chữ, font chữ nào đó thì bạn hãy vào thư mục css có file default.css bạn tiến hành sửa nó. Bạn cần có kiến thức về CSS thì mới có thể làm được điều này!
Tổng Kết:
Trên đây mình đã chia sẻ bạn mã nguồn tỏ tình để bạn có thể tằng cho nửa kia của mình. Hi vòng bạn chưa có người yêu thì sẽ có người yêu, Nếu có người yêu rồi thì tình yêu thắm thiết hơn nhé! Nếu bạn có bất cứ thắc mắc gì hãy để lại bình luận phía dưới mình sẽ hướng dẫn cho bạn trong phạm vi mà mình biết. Chúc bạn thành công!
Nguồn: j2team

a ơi. a giúp e up này lên host với ạ
Chào bạn, mình sửa bị lỗi font sửa ntn hả bạn
vlxx.pe.hu
Cám ơn
Cám ơn Admin
anh ơi sao cái hiệu ứng trái tim rơi của em bị lỗi hiển thị thế ạ
a có thể giúp em không ạ
Ad ơi em có hai câu hỏi: là hình như hiệu ứng font rơi bị lỗi rồi ad ơi có cách nào sửa ko ad. thứ hai em muốn hỏi là nếu mình muốn chèn hình vào thì phải viết code sao vậy ad. Em cảm ơn nhiều